
到目前为止HTML5带给大家更多的是一种神秘感,我们并未看到很多以HTML5为主的网站在我们生活中出现,正是因为这份神秘感让我们想对HTML5进行一次深入的探秘,去了解一下什么是HTML5,并且HTML5究竟应用在哪些地方,可以给我们带来什么体验。
HTML5最早诞生于PC端,很大的原因是硬件的限制,因为页面的显示效果非常大程度依赖于硬件的支持(尤其是CSS3以JavaScript技术),但是随着手机硬件的不断发展,硬件性能已经今非昔比,PC端和手机端的性能差距在逐渐的缩小。而手机作为一种生活最常用到的移动设备也已经变为HTML5的大舞台。
当然,想要体验HTML5的自然少不了一款支持HTML5的手机浏览器,相信很多的朋友在手机上都同时安装有数款手机浏览器,如:UC浏览器、欧朋浏览器、QQ浏览器、百度浏览器、海豚浏览器等等。而今天就基于目前市面上最火爆的3款主流手机浏览器:UC浏览器、欧朋H5体验版、QQ浏览器做一个HTML5性能体验的横向评测,接下来让我们看看哪款才是最具潜力且最有未来价值的手机浏览器吧。
2011年对于各大手机浏览器产品来说都是一个突破年,UC浏览器在8.0之后就推出了U3内核的手机浏览器,欧朋浏览器推出了以主打HTML5体验的欧朋H5体验版,QQ浏览器则也宣布同时兼容HTML5页面,虽然腾讯之后又推出的X5内核的Q立方浏览器(两个产品),由于目前还是测试版,在功能和体验上还有待完善,最近谷歌的Chrome浏览器也宣布发布移动版,不过目前暂时只支持安卓4.0系统,鉴于目前安装4.0系统的机子太少况且不支持WebGL 3D渲染加速,在这里就不做评测对比。所以今天就从UC、QQ、欧朋这3款成熟的产品做一个横向评测。

测试环境:Android2.3系统环境,相同wifi环境
测试机型:三星Glaxy S
测试对象:欧朋H5体验版、UC浏览器8.2.2、QQ浏览器2.9最新版
跑分测试
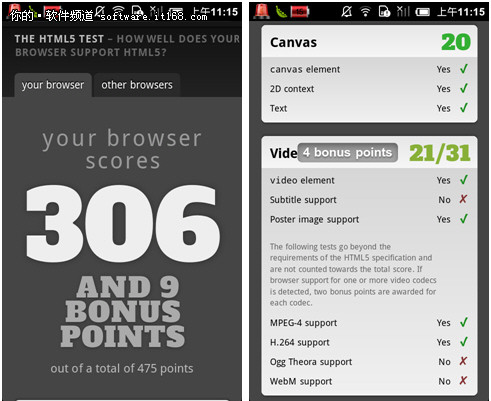
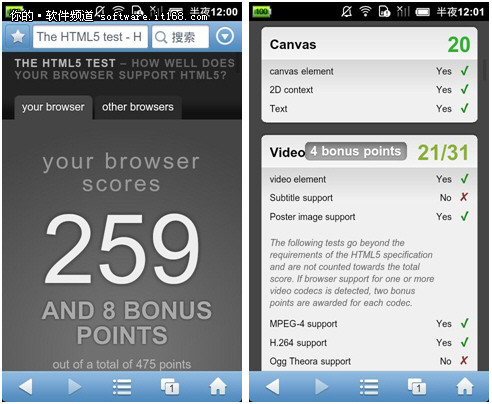
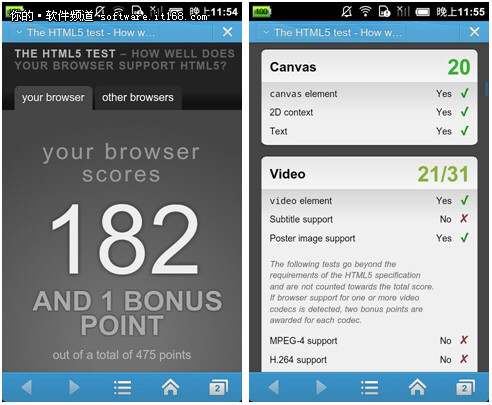
评判一个手机对于HTML5支持最好的标准就是全面的兼容性测试,这是一种综合素质的体现,目前已经有非常专业的HTML5性能测试的网站(HTML5test.com),我们先来看看跑分上,3大浏览器的表现如何。

▲欧朋H5体验版浏览器跑分结果

▲UC浏览器跑分结果

▲QQ浏览器跑分结果
跑分结果中,我们可以看到欧朋H5体验版的分数306+9最高,这个得益于独有的Presto内核,它对HTML5优化起到了非常大的作用(可以支持更多的HTML5功能以及更加的流畅)。QQ浏览器比UC浏览器的跑分表现好很多,不过对比总分475来说还是偏低,虽然UC浏览器有U3内核,但是似乎在整体上并没有帮助到它得到更多分数,而QQ浏览器的表现则最差。
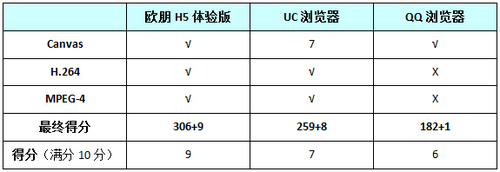
在测试中我们需要关注Canvas、H.264、MPEG-4等几个参数,前者是针对绘制图像后者是无需Flash可以直接在浏览器上播放视频的格式,这个也是HTML5体验中必不可缺少的功能,也是以后HTML5突出体验的重要元素。如果还不支持的话那么就跟不上这个趋势了(会少掉很多3D效果和看视频的乐趣)。
表现得分情况:

▲得分统计
从结果来看,欧朋H5体验版和UC浏览器在测试中都通过了这三项功能的测试,QQ浏览器的表现不尽如人意,在整体的跑分和功能上都落后于他们,其中欧朋H5体验版的表现最为突出,不过跑分结果并不代表以下的测试也能表现优异,这个还需要再深入的对比。
播放测试:
经过一轮跑分测试后,我们就来看看他们对于媒体的播放能力。不需要Flash就可以播放事情也是HTML5最大的亮点之一,毕竟Flash存在耗电和漏洞等一些危害,而且不需要频繁的安装Flash插件来播放视频。可以说用HTML5看视频非常的轻便和安全。那么接下来就看看他们在视频播放上的表现如何吧。

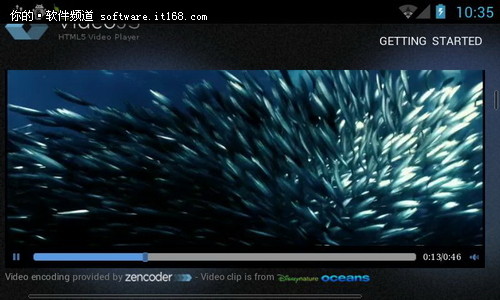
▲欧朋H5体验版播放界面(其他雷同)
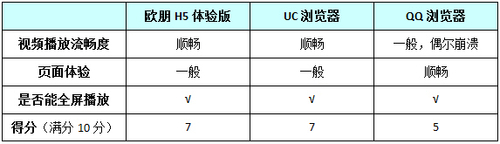
视频播放测试结果:

▲视频播放测试对比
欧朋H5体验版:支持视频直接全屏播放,与本地播放相似,可以进行基本的操作。
UC浏览器:支持视频全屏播放,与本地播放相似,可以进行基本的操作。
QQ浏览器:支持视频直接全屏播放,并会自动识别视频位置,不过缺点在于播放时候会出现崩溃现象,可能是JS的加载过程出现了异常。
针对目前主流的支持视频播放的网站,小编也进行了测试,但是遗憾的是,目前还没有能支持如优酷、土豆这种HTML5视频播放。深究应该是优酷、土豆并没有针对安卓系统做一个识别处理,而在iOS设备上,已经完全实现(无需Flash插件),所以相信只要是支持播放的浏览器,那么应该会不会有太大的难度实现这一个功能。
点评:从整体上看,3款主流浏览器在视频播放上,虽然都可以顺利播放,但都无法做到流程体验,这个其实网站本身也有非常大的关系,毕竟目前这类型的网站还只有前进、后退、暂停等简单的按钮,在这个环节上,各浏览器都表现尚可。
2D绘图测试:
Canvas是HTML5中非常重要的一个元素,他展现的效果是可以让我们在页面上直接手绘图片,这个就牵扯到一个非常重要的因素—2D绘图效果。目前绘图效果有阴影、渐变、矢量图等一些CSS3的特性功能,而接下来的测试重点也会在这几个方面。
我们先从阴影开始:

▲欧朋H5体验版阴影效果

▲UC浏览器阴影效果

▲QQ浏览器阴影效果
点评:从上面的截图对比中我们可以比较清晰的看到他们之间不同表现,HTML5对于阴影的表现非常的棒,完全支持动态的点击效果,其中欧朋H5体验版和QQ浏览器的表现最好,他们在聚光点和背影部分表现的非常逼真,而从整体效果上看QQ浏览器的表现更上一层(背影更真实),而UC浏览器在这个界面上无法支持多点触摸(无法缩放页面),所以整体效果上表现并不好,同时,背影和聚焦都不是很清晰。

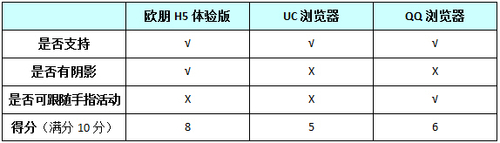
▲绘图测试对比
我们再看看矢量图上表现:

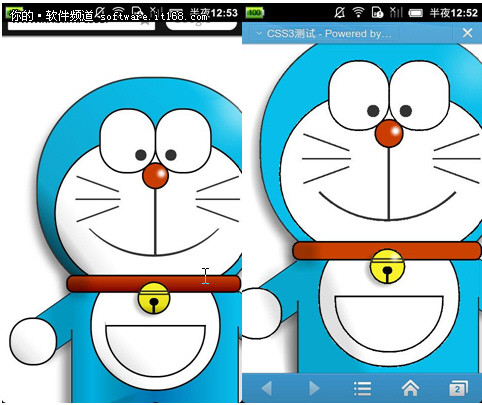
▲欧朋H5体验版(左)和QQ浏览器(右)矢量图体验

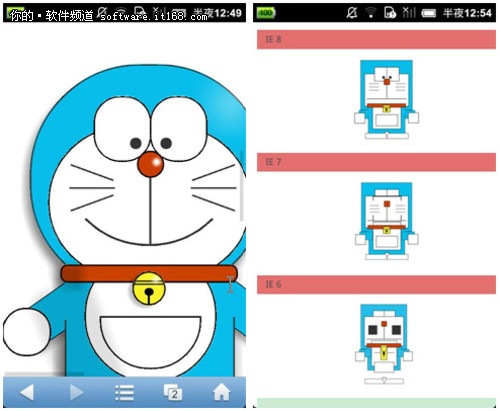
▲UC浏览器(左)和IE6、7、8失败的展现效果
点评:矢量图是一个以后会大量应用的一个最要的CSS3特性,我们可以从截图非常清晰的看出矢量图的一个优势所在,我们在浏览器上无限放大图片来展现效果,而图片完全不会因为放大而失真,我们可以大声的说:“锯齿图,忍够了”。从三者的表现可以看到,虽然都支持矢量图,但是欧朋H5体验版在阴影的处理上最突出(其他两者叮当猫都偏蓝,没阴影效果),而QQ浏览器则支持叮当猫眼睛跟随手指活动这个有趣的功能,最后一张截图就是一种最失败的效果,它是一个完全变形的叮当猫。

▲矢量图对比
HTML5游戏测试:
无疑除无需Flash播放视频外,HTML5直接支持页面游戏也让我们非常的兴奋,相比之前的网页游戏来说,他更加的简单以及操作更加的多元化。虽然目前支持的游戏不多,但是在体验上,我们还是找到了一个很好的定位。我们先来看看游戏上,3大家浏览器表现如何:

▲欧朋H5体验版HTML5游戏体验

▲QQ浏览器HTML5游戏体验
点评:欧朋H5体验版和QQ浏览器都能完美支持这款益智HTML5游戏,两者在游戏的流畅度上表现都非常不错,音乐和界面也没有出现什么大的偏差。而UC浏览器遗憾的出局,测试两个在整个游戏过程中,小编也只看到黑色屏幕和欢快的音乐。在触摸反馈上,欧朋H5体验版要比QQ浏览器会顺畅一些,但是整体上基本相同,没有太大的差异。
总评:本文从各个方面对HTML5功能上进行探秘,相信大家对于HTML5也有一定的了解,同时,针对目前市场上主流三大浏览器,相信大家看完也都有自己的答案。虽然目前HTML5的技术还不够成熟,也没有非常好的产品出现,不过这个并不能阻止它成长。从浏览器功能上来说,支持以上几种HMTL5特性也是非常基础的,欧朋浏览器在内核的支持下,在图像解析以及游戏表现上成绩明显,UC浏览器和QQ浏览器表现出更多是一直比较中规中矩的感觉,虽然UC浏览器跑分较高,但是实际表现只能算是一般,而QQ浏览器反倒是超过UC浏览器的表现。
从总体来看,三款浏览器还有比较长的路要走,整体的性能都还没完全与HTML5的优势同步,而目前基于HMTL5开发的网站或游戏已经渐渐开始进入视野,相信在今后的发展中,这三款浏览器还会带来更多的惊喜。
查看更多
来源: 手机之家